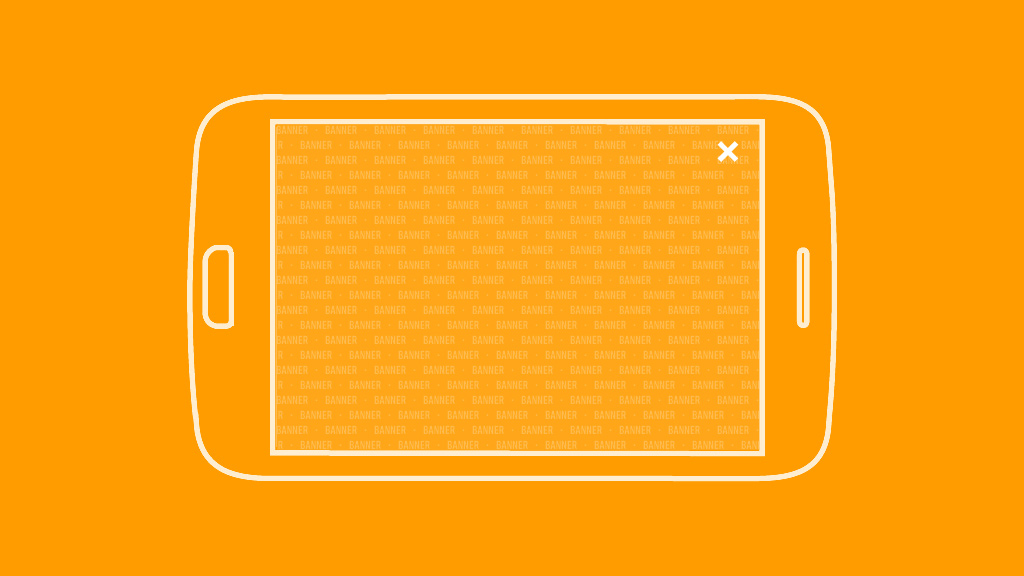
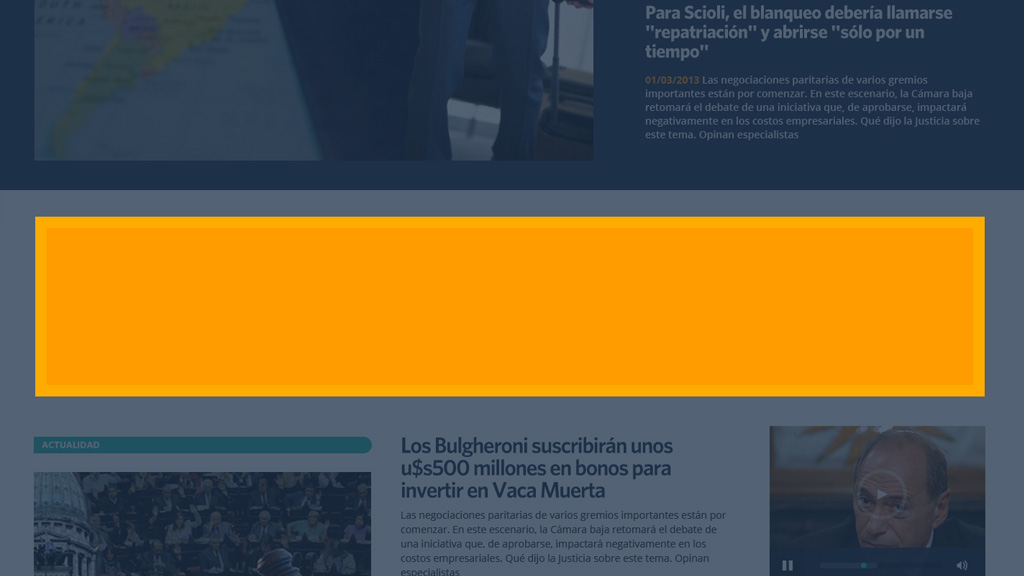
Take Over Mobile
Cómo funciona Es un layer fullscreen que puede ser cerrado por acción del usuario o automáticamente luego de un tiempo determinado quedando una creatividad 300×250 como residual. El anuncio consta de 2 piezas: Banner Residual: Imagen jpg/gif/png de 300×250 Layer: Imagen jpg/gif/png de 320×480 Peso máximo: 120kb